小程序开发过程中UI、UE的设计原则
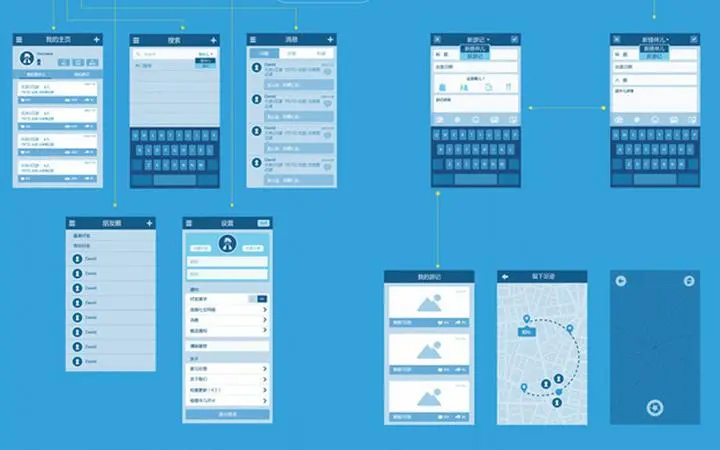
定制开发小程序流程中,有一个重要环节就是UE和UI设计,UE是指用户交互、用户体验,UI是指页面的视觉效果,颜色风格等。

一个优秀的小程序,除了有逻辑严谨的后台接口和数据结构设计之外,UE和UI的设计也至关重要,UE设计一定是要符合用户的使用习惯的,最大程度上使小程序的功能设置界面设置更加人性化,方便用户,满足用户体验基于以用户为中心的设计原则,采用焦点小组、可用性试验、用户测试等易用性研究方法,对用户在使用产品过程中的体验感受进行正确准确的评估、充分认识用户的真实期望和目的、对用户操作流程的预设设计进行修正和有效的改进,保证产品核心功能及用户任务需求的平衡,促进人机界面的协调工作,提高产品易用性减少产品BUG
小程序页面布局和设计应在整个网站中保持一致。
一致性可以帮助访问者立即在小程序上感到宾至如归。这使他们更有可能四处张望,并在那里花费更多时间。舒适是件好事。大多数时候。但这条规则有两个问题。首先,一些设计师将其解释为每一页都应该是完全相同的。他们对网站上的每个页面都使用相同的基本模板,而不管呈现的内容如何。这几乎总是会导致一个无聊且没有乐趣的网站。另一个问题是,不同的内容往往需要不同的设计处理。删除站点上的大部分一致性可以带来更有趣的用户体验。注意,我说的是“大部分”一致性。考虑在网站的每一页上都保持一个设计元素,比如标题或配色方案,或者像徽标这样简单的东西。
不要将重要信息放在“折叠”下面。
“折叠”是报纸设计界的一个保留词。在报纸上,它指的是头版上半部分的区域。如果报纸放在报摊上,这是可以看到的区域。当天最重要的新闻和头条位于那里,以吸引人们购买报纸。但问题是:网站并没有真正的“折叠”。经常有人吹捧主页上不需要滚动就能看到的区域在折叠的上方,但这并不是一个准确的规则。对于报纸来说,折叠区上方的位置很重要,因为它会吸引人们购买报纸。对于一个网站,没有必要做出这样的决定。访问者已经在你的网站上了,滚动和花钱买东西不是一种心理决定。
避免使用太多不同的字体。
这一规则背后的理论是,过多的字体会使页面看起来杂乱无章。但有很多方法可以使用多种字体,创建一个华丽而实用的网站。关键是要仔细注意你使用的字体以及你使用的大小和重量。使用具有相似权重、x高度和其他相关特征的字体。注意不要混合太多的颜色或样式。如果你不习惯使用多种字体,你总是可以使用单一字体的多种权重和样式。混合使用斜体、粗体、小大写、全大写和不同的大小,可以产生一种仍然统一的不同外观。
保持一切简单
简单性被高估了。我敢肯定,这一份声明已经让你们中的一半人站起来,准备停止阅读。简约有其一席之地。但有时你想让事情变得复杂。多层次。这没什么错。很有可能,如果你仍然在设计时考虑到访问者,那么他们就足够聪明了。如果网站是你(或你的客户)想要的,那么保持网站简单并没有错。但不要将简单性视为网页设计的某种圣杯。在很多情况下,更复杂的解决方案比简单的解决方案更好,最终也更有用。
上一篇:种草电商平台小程序开发说明
下一篇:开发小程序不仅仅需要域名还需…